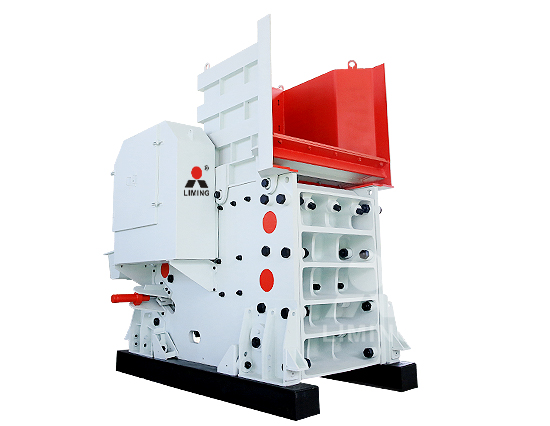
js超细选粉机

JSP超细粉选粉机批发 价格 公司】江苏吉能达环境
JSP系列超细粉选粉机,对超细微粉的分级精度更高,采用圈流工艺是保证被粉磨物料细粒径、高比表、材料潜能充分发挥、节能的有效措施。 配套高效球磨机,使得物料加工过程 jsp超细粉选粉机江苏吉能达环境能源科技有限公司为你详细介绍jsp超细粉选粉机的产品分类,包括jsp超细粉选粉机下的所有产品的用途、型号、范围、图片、新闻及价格。同时我们 JSP超细粉选粉机批发 价格 公司】江苏吉能达环境

如何循序渐进、有效地学习JavaScript?
如果让我现在重新学JS,我大概会这么学 首先我会把Chrome浏览器装好,在dev tools => console里直接练习熟悉基本语法,变量,数据类型,数学运算,字符串运算,条件,循 js调用打印机 打印整体或部分 有时前端的项目中需要添加打印的功能,首先要知道打印分为整体打印和局部打印两种,而局部打印又可细分为局部打印指定的部 JS指定打印机进行打印 CSDN博客

彻底理解JavaScript ES6中的import和export
export 的作用,就是用于从模块中导出函数、对象或原始值,以便其他程序可以通过 import 语句使用它们 在import 一个文件的时候,会获取这个文件对象,默认是空对象,代表我 面试官:谈谈你对 js 原型和原型链的理解? 候选人:JS 原型是指为其它对象提供共享属性访问的对象。 在创建对象时,每个对象都包含一个隐式引用指向它的原型对象或者 null。进阶必读:深入理解 JavaScript 原型

JS 调用打印功能
js 调用打印机的两种方式 直接调用 windowprint () 步:获取打印内容。 可以使用标记,也可以直接通过 id 或者 class 第二步:将打印内容替换当前页面的 innerHTML 第三 js =javascript,是ECMAScript的一个实现,也是目前最流行的一个实现。 而至于“原生js”,你得用想对论来理解这个概念。 “原生js”主要是相对“对javascript代码进 js,原生js有什么区别?

美观又实用,推荐10款强大的开源Javascript图表库
以下是为开发者推荐的 10 款开源 Javascript 图表库,可以帮助实现各种漂亮的功能。 话不多说,直接开始吧! 1、ECharts ECharts 由百度前端技术部开发的,是一个纯 Javascript 的图表库,可以流畅的运行 当我想要在网上找一个简洁的 Javascript 动效库时,总是发现很多“推荐”的库都是缺乏持续维护的。 经过一番研究,我收集了 11 个最好的库,你可以用在自己的项目中。 另外我还添加了一些有用但是缺少 11 个最好的 JavaScript 动态效果库

有哪些用 JavaScript 实现的图形库?
Paperjs 是一个用 HTML5 Canvas 实现的、开源的矢量绘图脚本框架。 它提供了一个简洁的 DOM / Scene Graph 模型、大量的实用绘图工具,以及一个易用的 API 架构。 Raphaël 是一个轻量级的 JavaScript 库, 它可以让你更轻松的在中创建和使用矢量图形。 使用 Raphaël 就鄙人js初学者,一下是常用的方法: Chrome审查元素network。 点击要调试的上的js代码块 (我也不怎么会描述,大概就是这个意思),就会出现包含引用的js如何查看上的一个效果所使用的 JavaScript 代码

聊聊JS的二进制家族:Blob、ArrayBuffer和Buffer
Buffer :Nodejs提供的一个二进制缓冲区,常用来处理I/O操作 这篇文章的内容主要就聊一聊这一家子的人际关系展开。 复杂的人际关系网jpg 下面就来一一介绍 Blob 我们首先来介绍Blob,Blob是用来支持文件操作的。 简单的说:在JS中,有两个构造函数 File 和 Blob, 而File继承了所有Blob的属性。 所以在我们看来,File对象可以看作一种特殊的Blob对象。 JS美化,JS压缩,JS加密混淆,Javascript格式化 —在线工具 JS压缩 , JS美化 , JS格式化 ,开始压缩美化你的Javascript代码吧。 在使用的过程中,发现有BUG,功能不完善,用户体验提升等意见,请点击右上方的 留言交流 即可,谢谢你的支持。 1 2JS美化,JS压缩,JS加密混淆,Javascript格式化 —在线工具

JS 操作SELECT选择器(取值,设置选中) CSDN博客
1、设置value为pxx的项选中 $ ( "selector" ) val ( "pxx" ); 2、设置text为pxx的项选中 $ ( "selector" ) find ( "option [text='pxx']" ) attr ( "selected", true ); 这里有一个中括号的用法,中括号里的等号的前面是属性名称,不用加引号。 很多时候,中括号的运用可以使得逻辑变得很简单。 3、获取当前选中项的value $ ("selector")val (); 4、获取当 21 人 赞同了该回答 使代码生效的三种方式: 1在sources菜单中直接修改js文件,复制粘贴到控制台运行; 2在控制台对事件重新绑定方法,触发事件执行方法; 3在文件的头部打断点,刷新页面,执行到断点处,再修改js内容,继续执行就会生效。 发布于 在Chrome上面按F12修改页面的源代码里面的JS代码为什么

JavaScript 模块 JavaScript MDN MDN Web Docs
在这个例子中(基于我们之前的类示例),我们有一个名为 shapesjs 的额外模块,它将 circlejs,squarejs 和 rianglemjs 中的所有功能聚合在一起。我们还将子模块移动到名为 shapes 的 modules 目录中的子目录中。所以模块结构现在是这样的:相反,随着HTML5在PC和移动端越来越流行,JavaScript变得更加重要了。并且,新兴的Nodejs把JavaScript引入到了服务器端,JavaScript已经变成了全能型选手。 JavaScript一度被认为是一种玩具编程语言,它有很多缺陷,所以不被大多数后端开发人员所重视。JavaScript教程 廖雪峰的官方网站

有哪些用 JavaScript 实现的图形库?
Paperjs 是一个用 HTML5 Canvas 实现的、开源的矢量绘图脚本框架。 它提供了一个简洁的 DOM / Scene Graph 模型、大量的实用绘图工具,以及一个易用的 API 架构。 Raphaël 是一个轻量级的 JavaScript 库, 它可以让你更轻松的在中创建和使用矢量图形。 使用 Raphaël 就鄙人js初学者,一下是常用的方法: Chrome审查元素network。 点击要调试的上的js代码块 (我也不怎么会描述,大概就是这个意思),就会出现包含引用的js如何查看上的一个效果所使用的 JavaScript 代码

JavaScript 对象 菜鸟教程
在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Objectprototype 继承属性和方法。 Object 构造函数创建一个对象包装器。 Object 构造函数,会根据给定的参数创建对象,具体有以下情况: 如果给定值是 null 或 undefined,将会创建并返回一个空JS美化,JS压缩,JS加密混淆,Javascript格式化 —在线工具 JS压缩 , JS美化 , JS格式化 ,开始压缩美化你的Javascript代码吧。 在使用的过程中,发现有BUG,功能不完善,用户体验提升等意见,请点击右上方的 留言交流 即可,谢谢你的支持。 1 2JS美化,JS压缩,JS加密混淆,Javascript格式化 —在线工具

Nextjs小记 哔哩哔哩
Nextjs 是在 React 上构建的一个用于 生产环境 框架,包含了很多功能,比如静态及服务器端融合渲染、智能化打包、 路由预取。 Nextjs 的优势有以下三点 内置服务端渲染 基于文件的路由 拥有全栈的能力 可以通过以下命令安装 Nextjs npx createnextapp 视频中老师使用的 Nextjs 版本是 1007,咪咪全程学习使用的版本是 1311,全程没 1、设置value为pxx的项选中 $ ( "selector" ) val ( "pxx" ); 2、设置text为pxx的项选中 $ ( "selector" ) find ( "option [text='pxx']" ) attr ( "selected", true ); 这里有一个中括号的用法,中括号里的等号的前面是属性名称,不用加引号。 很多时候,中括号的运用可以使得逻辑变得很简单。 3、获取当前选中项的value $ ("selector")val (); 4、获取当 JS 操作SELECT选择器(取值,设置选中) CSDN博客